
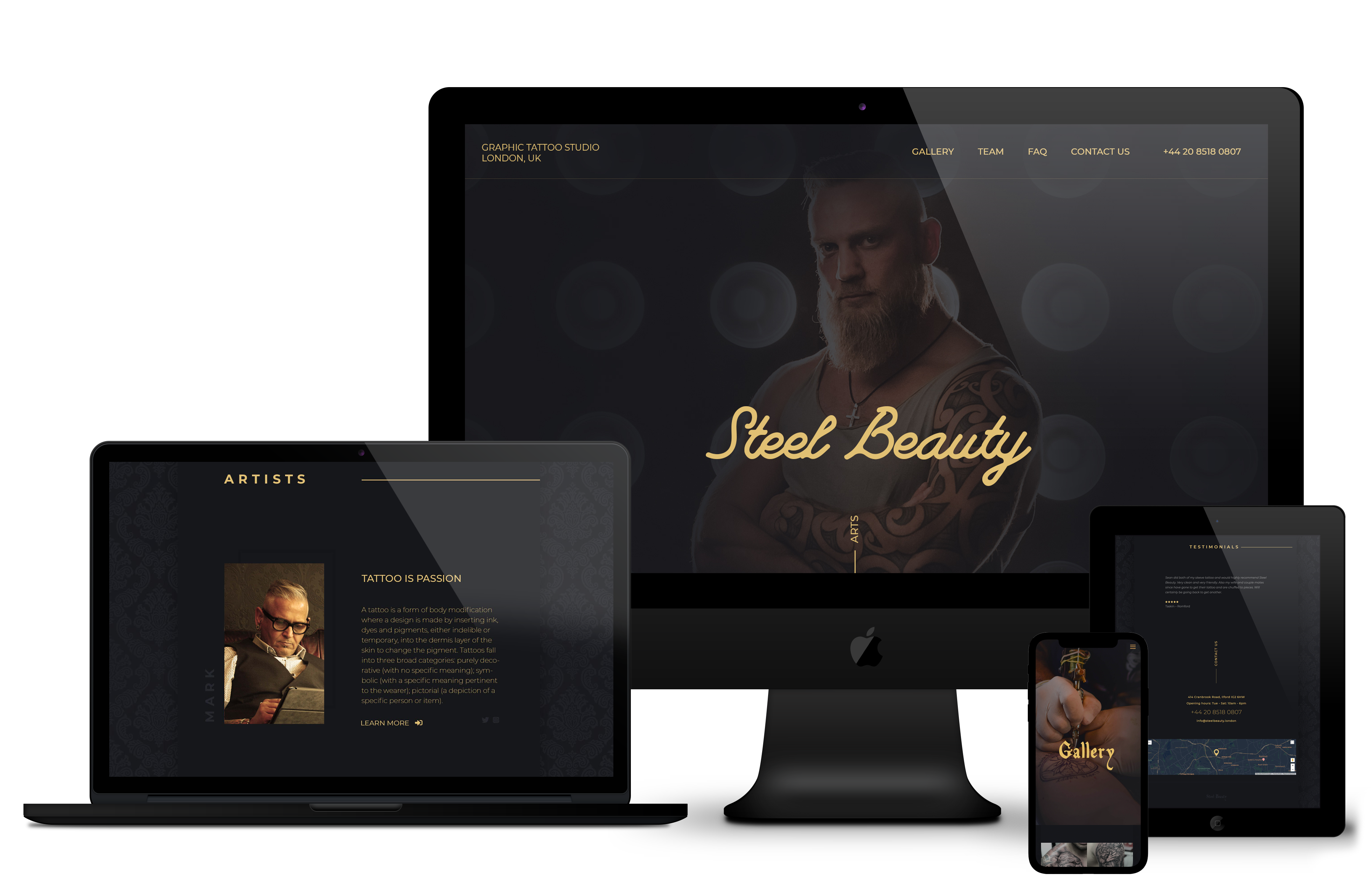
Steel Beauty
Designed and Developed fully functional responsive website based on Business Requirements using HTML5, CSS3(SASS), JavaScript and JQuery, along with branding
Researched industry trends and websites to provide top quality design
Developed website mock-ups to ensure quality control and client satisfaction before project development phase
Executed and monitored standards for user interfaces, page design and graphics development
Web page development from design to test and up to production deployment